Core Concepts
Reactable
A Reactable is an interface for modelling state management.
It provides a way for applications and UI components to observe state and trigger updates.
A Reactable is a tuple with:
- State Observable – emits state changes.
- Actions Map – a dictionary of methods for updating state.
- Actions Observable – emits every action received by the store.
This observable is extended with helpers:ofTypes(...types)– returns a filtered stream of only the specified action types.types– a dictionary of action type constants for all declared actions in the Reactable.
Example
import { RxCounter } from './RxCounter';
// Create a counter Reactable
const [state$, actions, actions$] = RxCounter();
// Subscribe to state changes
state$.subscribe(count => console.log("State:", count));
// Subscribe to all actions
actions$.subscribe(action => console.log("Action received:", action));
// Subscribe only to increment actions using `ofTypes`
actions$
.ofTypes([actions$.types.increment])
.subscribe(action => console.log("Incremented:", action));
// Trigger updates
actions.increment();
actions.decrement();
Reactable Primitive
A reactable primitive is the basic building block for modeling your state.
It can be used alone or combined with other primitives to create more complex reactables as your component or application grows.
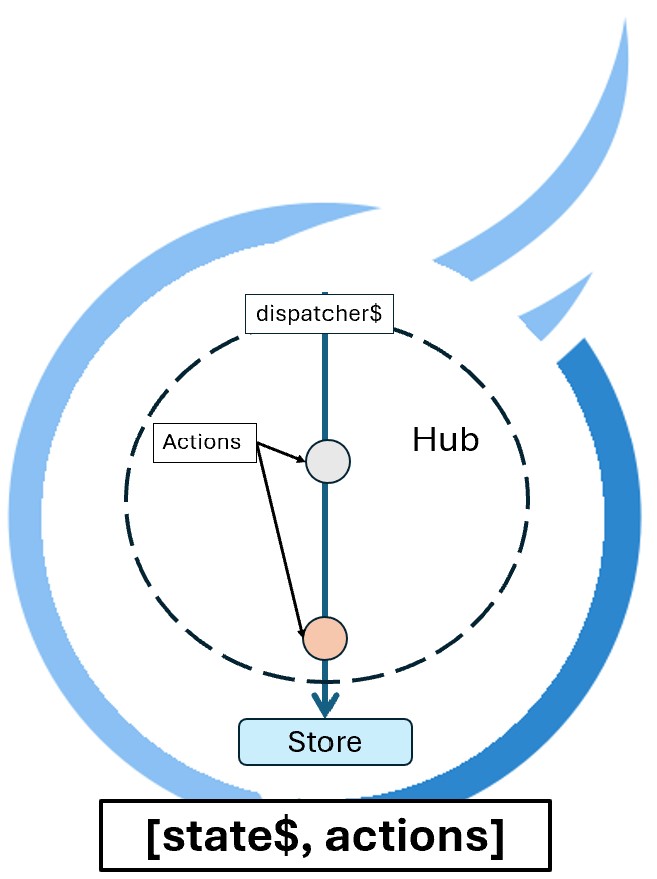
Hub and Store
Internally, a reactable primitive consists of a hub and a store:
Hub: Dispatches actions.
Store: Updates state in response to actions.

See Basic Toggle for an example.
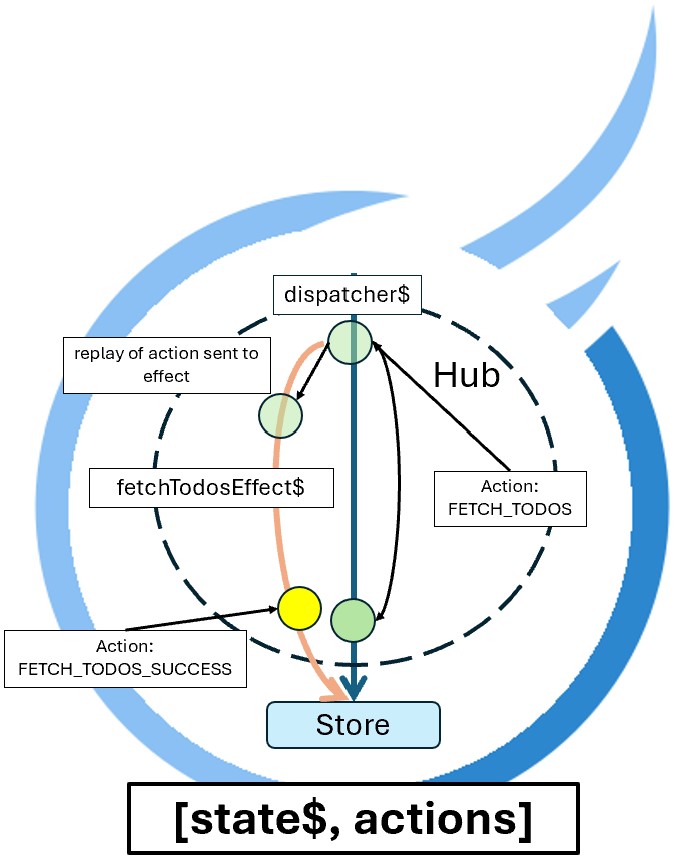
Effects
The hub also manages side effects, such as API requests.
When an action requires a side effect:
-
The action is replayed through an effect stream.
-
The side effect executes.
-
Responses are mapped into new actions and sent to the store.

See Fetching Data with an Effect for example.
Sources
Reactables can receive actions from multiple external sources and respond to them, enabling flexible integration with other parts of your application.
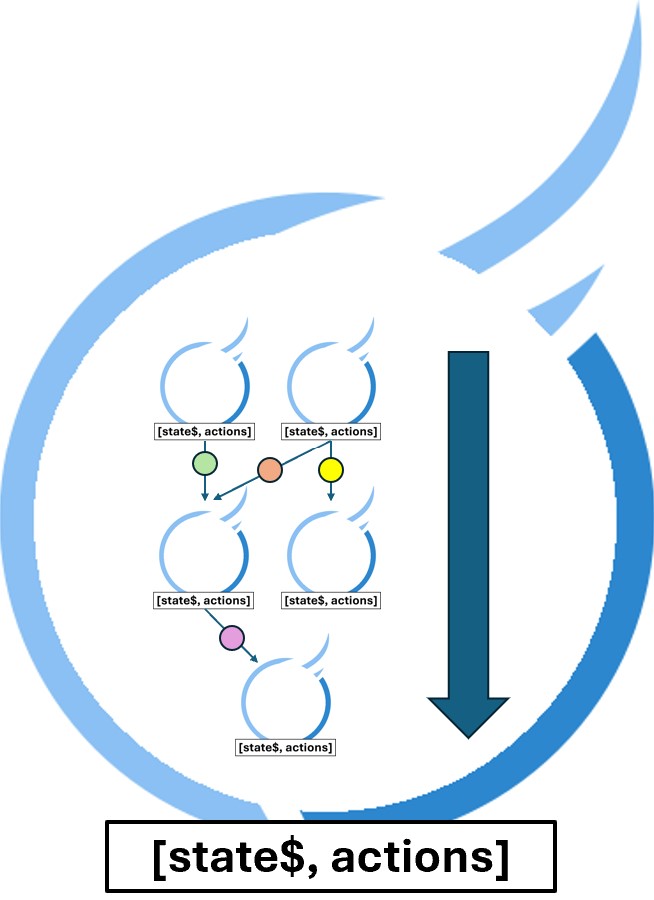
Reactable Composition and Unidirectional Flow

-
Reactables can be composed to handle larger state domains and be reused.
-
Reactables can listen and react to other reactables’ state or actions.
-
Reactable composition forms a directed acyclic graph (DAG) and ensures predictable dependencies and state changes.
-
All actions flow in one direction, supporting a reactive programming style.
See Composition with Reactables for example.